Theme
Buat sendiri rasa theme webmu di PopojiCMS.
Buat sendiri rasa theme webmu di PopojiCMS.
Untuk membuat theme front-end PopojiCMS sebenarnya mudah karena tidak ada rules yang mengatur, theme bisa dikreasikan semau pembuatnya.
Berikut akan dijelaskan langkah-langkah untuk membuat theme baru yang simple tapi powerfull yang akan diberi nama "neon".
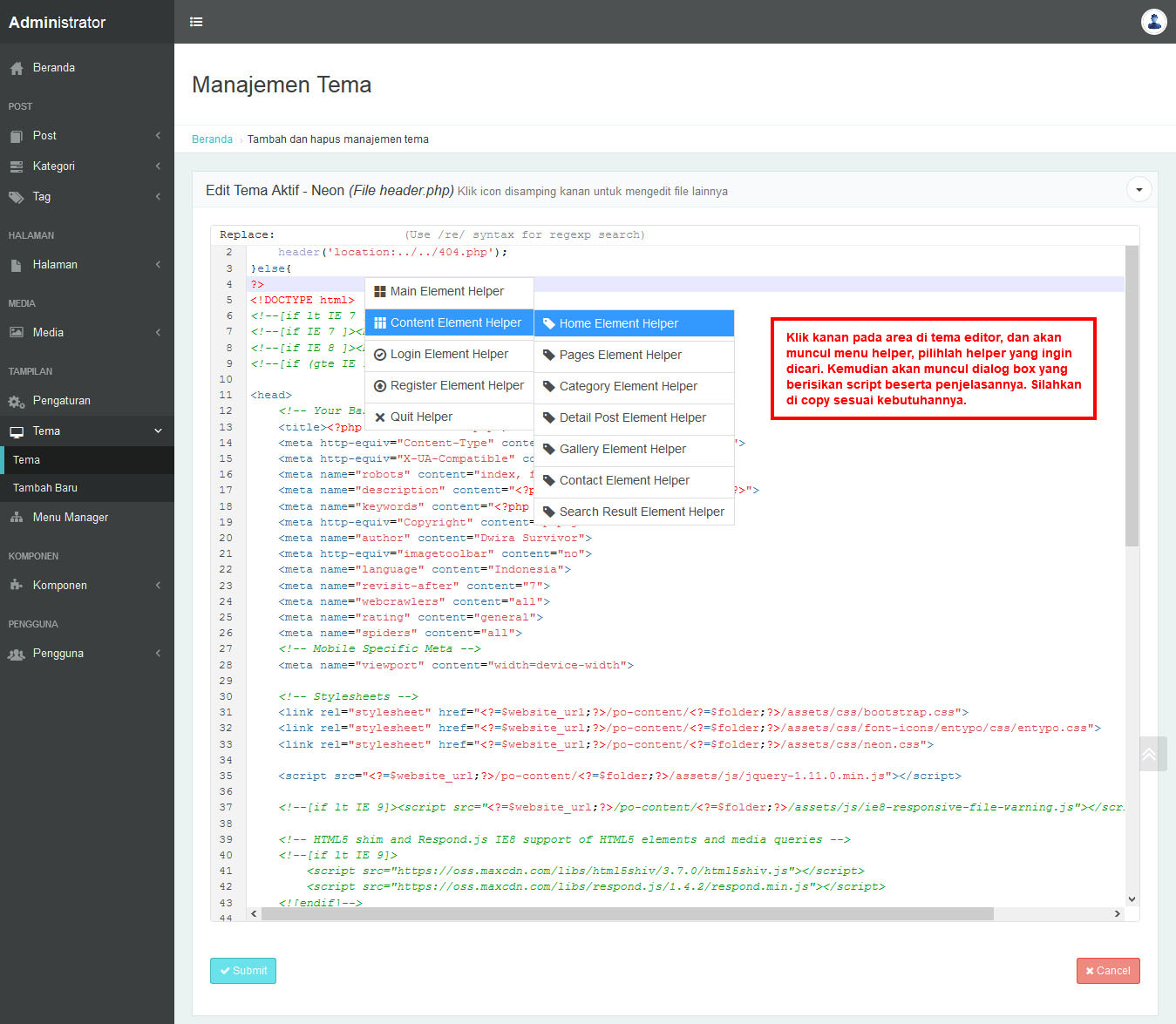
Pertama-tama yang harus dibuat adalah mempersiapkan lingkungan pembuatan theme baru ini. Masuklah ke panel admin (po-admin) kemudian beralih ke menu tema (theme) dan isi formnya seperti gambar di bawah ini.

Setelah formnya diisi, silahkan tekan tombol submit maka dengan sendirinya akan terciptalah blank theme dengan nama neon. Lihat ke dalam folder po-content/neon di dalamnya telah berisi file-file dasar theme di PopojiCMS.
folder-popojicms/
├── po-content/
│ ├── neon/
│ │ ├── category.php
│ │ ├── contact.php
│ │ ├── detailpost.php
│ │ ├── footer.php
│ │ ├── gallery.php (untuk theme neon ini akan dihilangkan karena tidak dipakai)
│ │ ├── header.jpg
│ │ ├── home.php
│ │ ├── index.html
│ │ ├── login.php (untuk theme neon ini akan dihilangkan karena tidak dipakai)
│ │ ├── pages.php
│ │ ├── preview.jpg
│ │ ├── register.php (untuk theme neon ini akan dihilangkan karena tidak dipakai)
│ │ ├── searchresult.php
│ │ ├── sidebar.php (untuk theme neon ini akan dihilangkan karena tidak dipakai)
Penjelasan tiap folder dan file bisa dibaca disini : Front End Directory
Untuk nama dari tiap file php di atas sudah harus begitu jangan diganti lagi karena akan menyebabkan beberapa element theme tidak berfungsi. Sebelum lanjut ke tahap selanjutnya maka download terlebih dahulu versi html dari theme neon yang akan di transformasi ke engine theme PopojiCMS :
Lakukan pengaktifan theme neon (blank theme) yang ada di panel admin (po-admin) dengan menekan tombol "Active" (icon mata / eye) pada kolom tema neon.

Setelah theme neon diaktifkan, disini akan ditentukan arah theme yang ingin dibuat dan pada kali ini akan diarahkan untuk membuat web portfolio. Maka langkah selanjutnya adalah membuat kategori baru di admin panel.

Disini sebagai file induk yang harus dipersiapkan pertama kali adalah file header.php, footer.php dan home.php. Dimana header.php akan berisi script yang akan menampilkan bagian header website termasuk menu, kemudian footer.php adalah script yang akan menampilkan bagian footer website dan terakhir home.php berisi script yang akan menampilkan isi content halaman home atau beranda.
Extract file neonhtml.zip kemudian pindahkan folder assets yang ada di file zip tersebut ke dalam folder po-content/neon sehingga struktur foldernya menjadi :
folder-popojicms/
├── po-content/
│ ├── neon/
│ │ ├── assets
│ │ ├── category.php
│ │ ├── contact.php
│ │ ├── detailpost.php
│ │ ├── footer.php
│ │ ├── header.jpg
│ │ ├── home.php
│ │ ├── index.html
│ │ ├── pages.php
│ │ ├── preview.jpg
│ │ ├── searchresult.php
Buka file index.html yang ada di file neonhtml.zip yang ada di atas tadi.
Setelah ditransformasi ke header.php akan menjadi seperti ini :
Terlihat dari header.php yang diambil dari index.html hanyalah bagian head dan header yang berisi menu. Di mana menu telah diubah ke engine menu PopojiCMS. Bagaimana sih cara mengubah menu html ke engine menu PopojiCMS? Coba perhatikan potongan script menu di index.html :
Kemudian perhatikan script menu yg telah ditransformasi ke engine PopojiCMS berikut ini :
Terlihat jika tag <ul class="main-menu hidden-xs" id="main-menu"> diubah ke engine menu PopojiCMS menjadi
$menu = $instance->popoji_menu(2, 'class="main-menu hidden-xs" id=""main-menu"', '');
Sangat mudah bukan? Tanpa perlu menulis menu satu persatu, dengan script singkat di atas menu sudah tergenerate otomatis.
Sebelum itu telah dibuat juga menu baru di admin panel (po-admin) untuk keperluan menu web portfolio ini. Perhatikan gambar :
Langkah berikutnya adalah footer.php, perhatikan file footer.php di bawah ini setelah ditrasformasi ke engine PopojiCMS :
Dengan selesainya header.php dan footer.php, maka tema neon sudah memiliki pondasi tinggal dilanjutkan dengan file pendukung sesuai keperluan theme. Di bawah ini secara berurutan adalah file-file pendukung yang akan digunakan pada tema neon ini.
Element tema diambil dari index.html pada neonhtml.zip
Element tema diambil dari about.html pada neonhtml.zip
Element tema diambil dari contact.html pada neonhtml.zip
Element tema diambil dari portfolio.html pada neonhtml.zip
Element tema diambil dari portfolio.html pada neonhtml.zip
Element tema diambil dari portfolio-single.html pada neonhtml.zip
Di bagian file pendukung di atas dituntut kreatifitas dalam menyusun konten-konten apa saja yang akan ditampilkan.

Jika ingin membuat elemen pendukung baru pada tema, maka berikut adalah caranya:
RewriteRule ^client$ index.php?mod=client [L]
Cara Install Tema Neon :
1. Login ke halaman administrator website Anda.
2. Klik menu Tema / Themes
3. Klik tombol Tambah Baru / Add New
4. Masukkan data berikut pada kotak isian :
Title = Neon
Author = Dwira Survivor
Folder = neon
File = Silahkan browse file "neon.zip" yang ada di dalam folder ini
5. Tekan tombol Submit.
6. Untuk mengaktifkan tema silahkan tekan tombol "Active" (icon mata / eye) pada kolom tema neon.
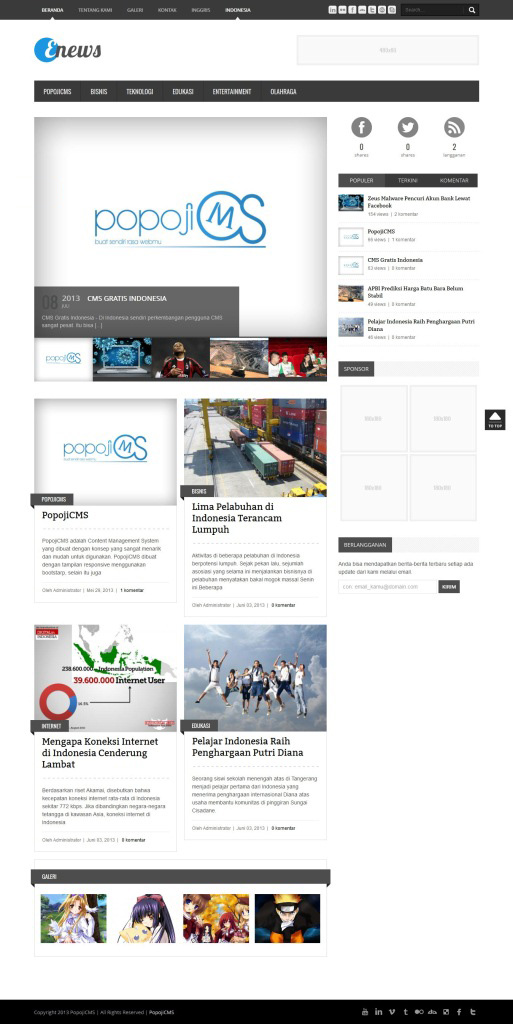
7. Tema neon sudah terpasang, silahkan cek di halaman front-end website Anda pasti temanya sudah terganti.
<script type="text/javascript">
$('body').append('<link rel="stylesheet" type="text/css" href="po-content/chingsy/css/customizer/blue.css">');
$('#header .logo img').attr('src', 'po-content/chingsy/css/customizer/images/blue/logo.png');
e.preventDefault();
</script>
Secara default theme chingsy menyediakan 3 pilihan warna yaitu :
Blue :
<script type="text/javascript">
$('body').append('<link rel="stylesheet" type="text/css" href="po-content/chingsy/css/customizer/blue.css">');
$('#header .logo img').attr('src', 'po-content/chingsy/css/customizer/images/blue/logo.png');
e.preventDefault();
</script>
Orange :
<script type="text/javascript">
$('body').append('<link rel="stylesheet" type="text/css" href="po-content/chingsy/css/customizer/orange.css">');
$('#header .logo img').attr('src', 'po-content/chingsy/css/customizer/images/orange/logo.png');
e.preventDefault();
</script>
Green :
<script type="text/javascript">
$('body').append('<link rel="stylesheet" type="text/css" href="po-content/chingsy/css/customizer/green.css">');
$('#header .logo img').attr('src', 'po-content/chingsy/css/customizer/images/green/logo.png');
e.preventDefault();
</script>
Jika ingin membuat warna sendiri caranya :
folder-popojicms/
├── po-content/
│ ├── oldchingsy/
│ │ ├── css/
│ │ │ ├── customizer/
│ │ │ │ ├── black.css
.figure-overlay a div p i, a:hover, .home-slider2 .flexslider li .content .number, .home-slider3 .flexslider.home-slider3-gallery ul li .content .date .day, .search-page h2 i, .search-page .search-info i, .widget ul.social-subscribers li p { color:#4d4d4d; }
ul.list-arrow li { list-style-image:url(images/blue/list-arrow.png); }
ul.list-arrow-bold li { list-style-image:url(images/blue/list-arrow-bold.png); }
ul.nav-tabs li a:hover, ul.nav-tabs li.active a, ul.nav-tabs li.active a:hover, #main-navigation ul li a:hover, #main-navigation ul li.active > a, .home-slider .flexslider.home-slider-carousel ul li.flex-active-slide .date, .home-slider2 .flexslider .flex-control-nav li a.flex-active, .home-slider3 .flexslider.home-slider3-carousel ul li:hover, .home-slider3 .flexslider.home-slider3-carousel ul li.flex-active-slide, .headlines .base, .breadcrumb .base, .post figure .cat-name .base, .home-reviews .header .base, .home-galleries .header .base, .home-reviews .item figure .base-val, .home-reviews .item .content .base-rate .rate-val, .nav-pagination ul li.active a, .nav-pagination ul li a:hover, .blog-reviews .post figure .base-val, .blog-reviews .post .text .base-rate .rate-val, .portofolio ul.portofolio-filter li a, .single .tags a, .single .post-author .content a, .single .rate-details .base-rate .rate-val, .page .rate-details .base-rate .rate-val, #main.single .header h4, #main.page .header h4, .widget .header h4, .widget .enews-tab ul.nav-tabs li a:hover, .widget .enews-tab ul.nav-tabs li.active a, .flex-control-paging li a.flex-active { background-color:#4d4d4d; }
input[type="submit"], input[type="button"], input[type="reset"], button, .btn { background-color:#4d4d4d; }
input[type="submit"]:hover, input[type="button"]:hover, input[type="reset"]:hover, button:hover, .btn:hover { background-color:#3c3c3c; }
.single figure.head-section .head-section-content h1 { background-color:#c3c3c3; }
.portofolio ul.portofolio-filter li a:hover, .portofolio ul.portofolio-filter li a.active { background-color:#3c3c3c; }
blockquote { border-left:3px solid #4d4d4d; }
.post figure .cat-name .arrow { border-right: 10px solid #222222; }
.home-reviews .header .arrow.arrow-left, .home-galleries .header .arrow.arrow-left { border-right: 10px solid #222222; }
.home-reviews .header .arrow.arrow-right, .home-galleries .header .arrow.arrow-right { border-left: 10px solid #222222; }
.pricing-table .table-column.table-popular .table-header {
border-bottom:1px solid #0a78bc;
background-color:#178ad2;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2193da), to(#1186d0));
background:-webkit-linear-gradient(top, #2193da, #1186d0);
background:-moz-linear-gradient(top, #2193da, #1186d0);
background:-ms-linear-gradient(top, #2193da, #1186d0);
background:-o-linear-gradient(top, #2193da, #1186d0);
}
.pricing-table .table-column.table-popular .table-price { background-color:#3ea5e5; }
.active_page{ color:#FFF !important; background-color:#4d4d4d !important; }
@media (min-width: 768px) and (max-width: 979px) {
.headlines { border-left:5px solid #4d4d4d; }
}
@media (max-width: 767px) {
.headlines { border-left:5px solid #4d4d4d; }
}
<script type="text/javascript">
$('body').append('<link rel="stylesheet" type="text/css" href="po-content/chingsy/css/customizer/black.css">');
$('#header .logo img').attr('src', 'po-content/chingsy/css/customizer/images/blue/logo.png');
e.preventDefault();
</script>