Component
Mengenal dan mempelajari lebih jauh component di PopojiCMS.
Mengenal dan mempelajari lebih jauh component di PopojiCMS.
Cara membuat komponen baru di PopojiCMS sebenarnya sangatlah mudah jika Anda sudah dengan baik memahami OOP PopojiCMS. Jika belum paham silahkan baca docs mengenai OOP PopojiCMS. Berikut adalah langkah-langkah membuat komponen baru pada PopojiCMS.
Untuk membuat component baru di PopojiCMS, dibutuhkan 4 file utama yaitu :
Kemudian ada 3 file lagi yang harus dibuat yaitu :
Untuk lebih memahami pembuatan component di PopojiCMS, maka kita langsung saja membuat contoh component itu sendiri. Contoh component yang akan dibuat disini adalah po-video. Selanjutnya untuk susunan direktori dan file yang harus dibuat adalah sebagai berikut :
po-video/
├── video.php
├── proses.php
├── datatable.php
├── javascript.js
├── video.sql
├── index.html
└── README
Kemudian desain tabel yang akan dibuat adalah sebagai berikut :
Nama tabel : video
| id_video | title | date | url | headline |
|---|---|---|---|---|
| int(10) PRIMARY KEY | varchar(100) | date | varchar(100) | enum('Y','N') |
Dari kerangka tabel di atas maka struktur sql-nya adalah seperti di bawah ini, silahkan copy perintah sql di bawah ini ke dalam file video.sql.
DROP TABLE IF EXISTS `video`;
CREATE TABLE IF NOT EXISTS `video` (
`id_video` int(10) NOT NULL AUTO_INCREMENT,
`title` varchar(100) CHARACTER SET latin1 COLLATE latin1_general_ci NOT NULL,
`date` date NOT NULL,
`url` varchar(100) CHARACTER SET latin1 COLLATE latin1_general_ci NOT NULL,
`headline` enum('Y','N') CHARACTER SET latin1 COLLATE latin1_general_ci NOT NULL DEFAULT 'Y',
PRIMARY KEY (`id_video`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 ;
Script di atas didapatkan dari hasil export table pada phpmyadmin.
Untuk interface pada component PopojiCMS dibagi atas 3 bagian yaitu :
Langkah awal untuk membuat interface component adalah dengan menuliskan script berikut pada file video.php
<?php
//Author = 'Jenuar Dwi Putra Dalapang';
//Contact = 'mailto:djenuar@gmail.com';
session_start();
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser'])){
header('location:404.php');
}else{
$aksi="po-component/po-video/proses.php";
?>
<div class="content-header">
<div class="header-section"><h1>Video Management</h1></div>
</div>
<ul class="breadcrumb breadcrumb-top">
<li><a href="admin.php?mod=home"><?=$langmenu1;?></a></li>
<li>Input, edit, delete video management</li>
</ul>
Penjelasan script :
//Author = 'Jenuar Dwi Putra Dalapang';
//Contact = 'mailto:djenuar@gmail.com';
Merupakan info dari pembuat component.
session_start();
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser'])){
header('location:404.php');
}else{
Filterisasi session, maksud script di atas adalah yang dapat mengakses component ini hanya user yang telah login saja.
$aksi="po-component/po-video/proses.php";
Setiap aksi yang ada pada component yaitu input, edit dan delete akan di arahkan ke variabel $aksi untuk pemprosesnya (file proses.php).
<div class="content-header">
<div class="header-section"><h1>Video Management</h1></div>
</div>
<ul class="breadcrumb breadcrumb-top">
<li><a href="admin.php?mod=home"><?=$langmenu1;?></a></li>
<li>Input, edit, delete video management</li>
</ul>
Merupakan header interface dari sebuah component. Hasil lihat gambar :

Dari script di atas, maka sudah tergambarkan kerangka dalam membuat suatu component di PopojiCMS. Kemudian akan dibuat script untuk interface show data, input data dan edit data. Untuk membuatnya PopojiCMS menggunakan teknik switch dengan menangkap parameter $_GET[act] yang dikirim.
<?php
switch($_GET[act]){
default:
?>
<!-- Tulis script show data disini -->
<?php
break;
case "addnew":
?>
<!-- Tulis script add new data disini -->
<?php
break;
case "edit":
?>
<!-- Tulis script edit data disini -->
<?php
break;
}
?>
Dari script di atas terlihat bahwa interface yang akan dibuat adalah show data, input data dan edit data.
Lanjut dengan membuat script untuk interface show data. Pada PopojiCMS untuk menampilkan interface data-data digunakan plugin DT Table. Kemudian untuk proses tabelnya akan diproses pada file javascript.js :
<div class="block full">
<div class="block-title">
<h2>Video Management</h2>
<div class="block-options pull-right">
<a href="admin.php?mod=video&act=addnew" class="btn btn-sm btn-primary" title="Add New"><i class="fa fa-plus-square-o"></i> Add New</a>
</div>
</div>
<div class="table-responsive">
<form method="post" action="<?=$aksi;?>">
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="multidelete">
<input type="hidden" value="0" name="totaldata" id="totaldata">
<table cellpadding="0" cellspacing="0" border="0" class="dTableAjax table table-vcenter table-condensed table-bordered" id="dynamic">
<thead><tr>
<th style="width:80px;" class="text-center"><i class="fa fa-check-circle-o"></i></th>
<th>Id Data</th>
<th>Title</th>
<th>Url</th>
<th>Date</th>
<th>Headline</th>
<th>Action</th>
</tr></thead>
<tbody></tbody>
<tfoot>
<tr>
<td style="width:80px;" class="text-center"><input type="checkbox" id="titleCheck" data-toggle="tooltip" title="<?=$langaction5;?>" /></td>
<td colspan="7">
<button class="btn btn-sm btn-danger" type="button" data-toggle="modal" data-target="#alertalldel"><i class="fa fa-trash-o"></i> Delete Selected Item</button>
</td>
</tr>
</tfoot>
</table>
</form>
</div>
</div>
<div id="alertdel" class="modal fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form method="post" action="<?=$aksi;?>" autocomplete="off">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="modal-title"><i class="fa fa-exclamation-triangle text-danger"></i> <?=$langdelete1;?></h3>
</div>
<div class="modal-body">
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="delete">
<input type="hidden" id="delid" name="id">
<?=$langdelete2;?>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-sm btn-danger"><i class="fa fa-trash-o"></i> <?=$langdelete3;?></button>
<button type="button" class="btn btn-sm btn-default" data-dismiss="modal" aria-hidden="true"><i class="fa fa-sign-out"></i> <?=$langdelete4;?></button>
</div>
</form>
</div>
</div>
</div>
<p style="width:100%; height:150px;"> </p>
<div class="block full">
<div class="block-title">
<h2>Video Management</h2>
<div class="block-options pull-right">
<a href="admin.php?mod=video&act=addnew" class="btn btn-sm btn-primary" title="Add New"><i class="fa fa-plus-square-o"></i> Add New</a>
</div>
</div>
Untuk membuat kotak yang akan diisi oleh tabel data beserta judul dan tombol Add New. Hasil lihat gambar :

<div class="table-responsive">
<form method="post" action="<?=$aksi;?>">
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="multidelete">
<input type="hidden" value="0" name="totaldata" id="totaldata">
<table cellpadding="0" cellspacing="0" border="0" class="dTableAjax table table-vcenter table-condensed table-bordered" id="dynamic">
<thead><tr>
<th style="width:80px;" class="text-center"><i class="fa fa-check-circle-o"></i></th>
<th>Id Data</th>
<th>Title</th>
<th>Url</th>
<th>Date</th>
<th>Headline</th>
<th>Action</th>
</tr></thead>
<tbody></tbody>
<tfoot>
<tr>
<td style="width:80px;" class="text-center"><input type="checkbox" id="titleCheck" data-toggle="tooltip" title="<?=$langaction5;?>" /></td>
<td colspan="7">
<button class="btn btn-sm btn-danger" type="button" data-toggle="modal" data-target="#alertalldel"><i class="fa fa-trash-o"></i> Delete Selected Item</button>
</td>
</tr>
</tfoot>
</table>
</form>
</div>
</div>
Untuk menampilkan tabel. Hasil lihat gambar :

<form method="post" action="<?=$aksi;?>">
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="multidelete">
<input type="hidden" value="0" name="totaldata" id="totaldata">
<table cellpadding="0" cellspacing="0" border="0" class="dTableAjax table table-vcenter table-condensed table-bordered" id="dynamic">
Form yang terlihat beserta input hidden disini bertugas untuk manampung dan mengirim data ketika tombol Delete Selected Item ditekan.
Jangan lupa pada tablenya diberikan class dTableAjax untuk mengaktifkan plugins DT Table. Jika dilihat pada engine terbaru ini isi tabelnya tidak ada. Ini dikarenakan isi tabelnya dipanggil dan diproses melalui javascript.js yang memparsing data dari datatable.php.
<div id="alertdel" class="modal fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form method="post" action="<?=$aksi;?>" autocomplete="off">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="modal-title"><i class="fa fa-exclamation-triangle text-danger"></i> <?=$langdelete1;?></h3>
</div>
<div class="modal-body">
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="delete">
<input type="hidden" id="delid" name="id">
<?=$langdelete2;?>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-sm btn-danger"><i class="fa fa-trash-o"></i> <?=$langdelete3;?></button>
<button type="button" class="btn btn-sm btn-default" data-dismiss="modal" aria-hidden="true"><i class="fa fa-sign-out"></i> <?=$langdelete4;?></button>
</div>
</form>
</div>
</div>
</div>
Form delete data yang akan dipanggil dengan teknik modal dialog. Hasil lihat gambar :

Setelah membuat interface show data, sekarang akan dibuat interface input datanya, untuk interfacenya berupa form inputan, berikut scriptnya :
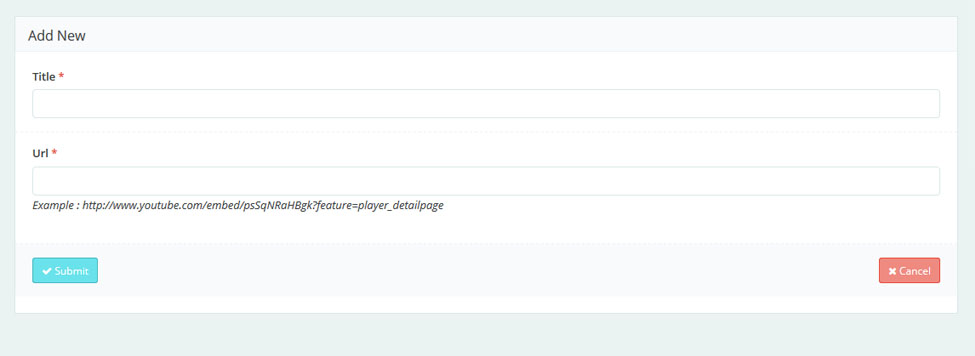
<div class="block full">
<div class="block-title"><h2>Add New</h2></div>
<form id="form-validation" class="form-bordered" method="post" action="<?=$aksi;?>" autocomplete="off">
<fieldset>
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="input">
<div class="form-group">
<label>Title <span class="text-danger">*</span></label>
<input class="form-control" type="text" id="title" name="title" required>
</div>
<div class="form-group">
<label>Url <span class="text-danger">*</span></label>
<input class="form-control" type="text" id="url" name="url" required>
<p><i>Example : http://www.youtube.com/embed/psSqNRaHBgk?feature=player_detailpage</i></p>
</div>
<div class="form-group form-actions">
<button type="submit" class="btn btn-sm btn-primary"><i class="fa fa-check"></i> Submit</button>
<button type="reset" class="btn btn-sm btn-danger pull-right" onclick="self.history.back()"><i class="fa fa-times"></i> Cancel</button>
</div>
</fieldset>
</form>
</div>
<p style="width:100%; height:500px;"> </p>
Penjelasan script :
<form id="form-validation" class="form-bordered" method="post" action="<?=$aksi;?>" autocomplete="off">
Form akan diproses ke variabel $aksi yang di atas telah dideklarasikan sebelumnya. Hasil lihat gambar :

Lanjutkan dengan membuat form edit data, berikut scriptnya :
<?php
$valid = $val->validasi($_GET['id'],'sql');
$table = new PoTable('video');
$currentVideo = $table->findBy(id_video, $valid);
$currentVideo = $currentVideo->current();
if ($currentVideo == '0'){
?>
<div class="block block-alt-noborder">
<h3 class="sub-header">Ooops! <?=$langpagenotfound1;?></h3>
<p> </p>
<p align="center">
<?php
$url = rtrim("http://".$_SERVER['HTTP_HOST'], "/").$_SERVER['PHP_SELF'];
$url2 = preg_replace("//(admin.php$)/","",$url);
$siteurl = $url2;
?>
<a title="Back to Previous page" class="btn btn-sm btn-primary" onClick="history.back();"><?=$langpagenotfound3;?></a>
<a href="<?=$siteurl;?>" title="Back to the website" class="btn btn-sm btn-primary"><?=$langpagenotfound2;?></a>
</p>
<p> </p>
</div>
<p style="width:100%; height:500px;"> </p>
<?php
}else{
?>
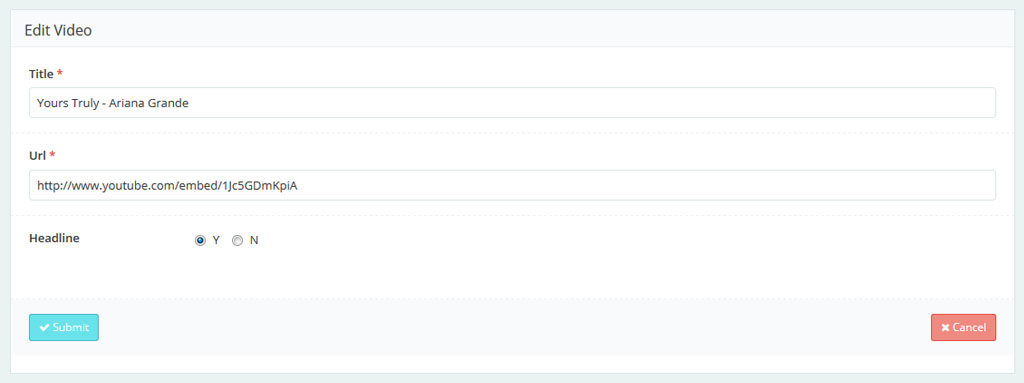
<div class="block full">
<div class="block-title"><h2>Edit Video</h2></div>
<form id="form-validation" class="form-bordered" method="post" action="<?=$aksi;?>" autocomplete="off">
<fieldset>
<input type="hidden" name="mod" value="video">
<input type="hidden" name="act" value="update">
<input type="hidden" name="id" value="<?=$currentVideo->id_video;?>">
<div class="form-group">
<label>Title <span class="text-danger">*</span></label>
<input class="form-control" type="text" id="title" name="title" value="<?=$currentVideo->title;?>" required>
</div>
<div class="form-group">
<label>Url <span class="text-danger">*</span></label>
<input class="form-control" type="text" id="url" name="url" value="<?=$currentVideo->url;?>" required>
</div>
<div class="form-group">
<div class="row">
<?php if ($currentVideo->headline=="N"){ ?>
<label class="col-md-2">Headline</label>
<div class="col-md-10">
<label class="radio-inline"><input type="radio" id="headline1" name="headline" value="Y">Y</label>
<label class="radio-inline"><input type="radio" id="headline2" name="headline" value="N" checked="checked">N</label>
</div>
<?php }else{ ?>
<label class="col-md-2">Headline</label>
<div class="col-md-10">
<label class="radio-inline"><input type="radio" id="headline1" name="headline" value="Y" checked="checked">Y</label>
<label class="radio-inline"><input type="radio" id="headline2" name="headline" value="N">N</label>
</div>
<?php } ?>
<p> </p>
</div>
</div>
<div class="form-group form-actions">
<button type="submit" class="btn btn-sm btn-primary"><i class="fa fa-check"></i> Submit</button>
<button type="reset" class="btn btn-sm btn-danger pull-right" onclick="self.history.back()"><i class="fa fa-times"></i> Cancel</button>
</div>
</fieldset>
</form>
</div>
<p style="width:100%; height:450px;"> </p>
<?php
}
?>
Penjelasan script :
<form id="form-validation" class="form-bordered" method="post" action="<?=$aksi;?>" autocomplete="off">
Form akan diproses ke variabel $aksi yang di atas telah dideklarasikan sebelumnya. Hasil lihat gambar :

Logika scriptnya adalah mengambil data dari database dengan id data sesuai dengan request yg diterima. Kemudian menyeleksi data tersebut ada atau tidak jika tidak ada maka akan menampilkan pesan error.
<?php
}
?>
Bagian penutup dari body suatu component.
Maka isi script akhir dari file video.php bisa dilihat pada link ini : video.php
Untuk menampilkan data pada tabel yang berada pada file video.php maka diperlukan datatable.php untuk menerima request dari file javascript.js.
<?php
session_start();
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser'])){
header('location:404.php');
}else{
include_once '../../../po-library/po-database.php';
include_once '../../../po-library/po-function.php';
$aColumns = array( 'id_video', 'title', 'date', 'url', 'headline' );
$sIndexColumn = "id_video";
$sTable = "video";
$gaSql['user'] = DATABASE_USER;
$gaSql['password'] = DATABASE_PASS;
$gaSql['db'] = DATABASE_NAME;
$gaSql['server'] = DATABASE_HOST;
$gaSql['link'] = mysql_pconnect( $gaSql['server'], $gaSql['user'], $gaSql['password'] ) or
die( 'Could not open connection to server' );
mysql_select_db( $gaSql['db'], $gaSql['link'] ) or
die( 'Could not select database '. $gaSql['db'] );
$sLimit = "";
if ( isset( $_GET['iDisplayStart'] ) && $_GET['iDisplayLength'] != '-1' )
{
$sLimit = "LIMIT ".mysql_real_escape_string( $_GET['iDisplayStart'] ).", ".
mysql_real_escape_string( $_GET['iDisplayLength'] );
}
$sOrder = "";
if ( isset( $_GET['iSortCol_0'] ) )
{
$sOrder = "ORDER BY ";
for ( $i=0 ; $i<intval( $_GET['iSortingCols'] ) ; $i++ )
{
if ( $_GET[ 'bSortable_'.intval($_GET['iSortCol_'.$i]) ] == "true" )
{
$sOrder .= $aColumns[ intval( $_GET['iSortCol_'.$i] ) ]."
".mysql_real_escape_string( $_GET['sSortDir_'.$i] ) .", ";
}
}
$sOrder = substr_replace( $sOrder, "", -2 );
if ( $sOrder == "ORDER BY" )
{
$sOrder = "";
}
}
$sWhere = "";
if ( isset($_GET['sSearch']) && $_GET['sSearch'] != "" )
{
$sWhere = "WHERE (";
for ( $i=0 ; $i<count($aColumns) ; $i++ )
{
$sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string( $_GET['sSearch'] )."%' OR ";
}
$sWhere = substr_replace( $sWhere, "", -3 );
$sWhere .= ')';
}
for ( $i=0 ; $i<count($aColumns) ; $i++ )
{
if ( isset($_GET['bSearchable_'.$i]) && $_GET['bSearchable_'.$i] == "true" && $_GET['sSearch_'.$i] != '' )
{
if ( $sWhere == "" )
{
$sWhere = "WHERE ";
}
else
{
$sWhere .= " AND ";
}
$sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string($_GET['sSearch_'.$i])."%' ";
}
}
$sQuery = "
SELECT SQL_CALC_FOUND_ROWS ".str_replace(" , ", " ", implode(", ", $aColumns))."
FROM $sTable
$sWhere
$sOrder
$sLimit
";
$rResult = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
$sQuery = "
SELECT FOUND_ROWS()
";
$rResultFilterTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
$aResultFilterTotal = mysql_fetch_array($rResultFilterTotal);
$iFilteredTotal = $aResultFilterTotal[0];
$sQuery = "
SELECT COUNT(".$sIndexColumn.")
FROM $sTable
";
$rResultTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
$aResultTotal = mysql_fetch_array($rResultTotal);
$iTotal = $aResultTotal[0];
$output = array(
"sEcho" => intval($_GET['sEcho']),
"iTotalRecords" => $iTotal,
"iTotalDisplayRecords" => $iFilteredTotal,
"aaData" => array()
);
$no = 1;
while ( $aRow = mysql_fetch_array( $rResult ) )
{
$row = array();
for ( $i=1 ; $i<count($aColumns) ; $i++ )
{
$urlcar = addhttp($aRow['url']);
$checkdata = "<div class='text-center'><input type='checkbox' id='titleCheckdel' /><input type='hidden' class='deldata' name='item[$no][deldata]' value='$aRow[id_video]' disabled></div>";
$row[] = $checkdata;
$row[] = $aRow['id_video'];
$row[] = $aRow['title'];
$row[] = "<a href='$urlcar' target='_blank'>$urlcar</a>";
$row[] = "<div class='text-center'>$aRow[date]</div>";
$row[] = "<div class='text-center'>$aRow[headline]</div>";
$row[] = "<div class='text-center'><div class='btn-group btn-group-xs'>
<a href='admin.php?mod=video&act=edit&id=$aRow[id_video]' class='btn btn-xs btn-default' id='$aRow[id_video]'><i class='fa fa-pencil'></i></a>
<a class='btn btn-xs btn-danger alertdel' id='$aRow[id_video]'><i class='fa fa-times'></i></a>
</div></div>";
}
$output['aaData'][] = $row;
$no++;
}
echo json_encode( $output );
}
?>
Dari script di atas yang hanya perlu diperhatikan dalam membuat suatu component adalah :
$aColumns = array( 'id_video', 'title', 'date', 'url', 'headline' );
$sIndexColumn = "id_video";
$sTable = "video";
Penjelasan :
dan perhatikan pula baris ini :
$urlcar = addhttp($aRow['url']);
$checkdata = "<div class='text-center'><input type='checkbox' id='titleCheckdel' /><input type='hidden' class='deldata' name='item[$no][deldata]' value='$aRow[id_video]' disabled></div>";
$row[] = $checkdata;
$row[] = $aRow['id_video'];
$row[] = $aRow['title'];
$row[] = "<a href='$urlcar' target='_blank'>$urlcar</a>";
$row[] = "<div class='text-center'>$aRow[date]</div>";
$row[] = "<div class='text-center'>$aRow[headline]</div>";
$row[] = "<div class='text-center'><div class='btn-group btn-group-xs'>
<a href='admin.php?mod=video&act=edit&id=$aRow[id_video]' class='btn btn-xs btn-default' id='$aRow[id_video]'><i class='fa fa-pencil'></i></a>
<a class='btn btn-xs btn-danger alertdel' id='$aRow[id_video]'><i class='fa fa-times'></i></a>
</div></div>";
Script ini bertugas untuk menampilkan data ke dalam tabel. Dimana $row[] ada sebanyak 7 sesuai dengan tabel head yang tertulis pada file video.php di atas. Pada row yang terakhir berisi script untuk menampilkan aksi pada tabel :

Dari script di atas maka data bisa ditampilkan pada tabel seperti gambar di bawah ini.

Isi script lengkap dari file datatable.php bisa dilihat pada link ini : datatable.php
Pada setiap component secara default penggunaan javascript ditampung pada file javascript.js yang akan dibaca secara otomatis oleh engine PopojiCMS.
oTable = $('.dTableAjax').dataTable({
"sAjaxSource": "po-component/po-video/datatable.php",
"sDom": "<'row'<'col-sm-6 col-xs-5'l><'col-sm-6 col-xs-7'f>r>t<'row'<'col-sm-5 hidden-xs'i><'col-sm-7 col-xs-12 clearfix'p>>",
"sPaginationType": "bootstrap",
"oLanguage": {
"sLengthMenu": "_MENU_",
"sSearch": '<div class="input-group">_INPUT_<span class="input-group-addon"><i class="fa fa-search"></i></span></div>',
"sInfo": "<strong>_START_</strong>-<strong>_END_</strong> of <strong>_TOTAL_</strong>",
"oPaginate": {
"sPrevious": "",
"sNext": ""
}
},
"bJQueryUI": false,
"bAutoWidth": false,
"aaSorting": [[2, "desc"]],
"bStateSave": true,
"bServerSide": true,
"iDisplayLength": 10,
"aLengthMenu": [
[10, 30, 50, -1],
[10, 30, 50, "All"]
],
"fnDrawCallback": function( oSettings ) {
$("#titleCheck").click(function() {
var checkedStatus = this.checked;
$("table tbody tr td div:first-child input[type=checkbox]").each(function() {
this.checked = checkedStatus;
if (checkedStatus == this.checked) {
$(this).closest('table tbody tr').removeClass('danger');
$(this).closest('table tbody tr').find('input:hidden').attr('disabled', !this.checked);
$('#totaldata').val($('form input[type=checkbox]:checked').size());
}
if (this.checked) {
$(this).closest('table tbody tr').addClass('danger');
$(this).closest('table tbody tr').find('input:hidden').attr('disabled', !this.checked);
$('#totaldata').val($('form input[type=checkbox]:checked').size());
}
});
});
$('table tbody tr td div:first-child input[type=checkbox]').on('click', function () {
var checkedStatus = this.checked;
this.checked = checkedStatus;
if (checkedStatus == this.checked) {
$(this).closest('table tbody tr').removeClass('danger');
$(this).closest('table tbody tr').find('input:hidden').attr('disabled', !this.checked);
$('#totaldata').val($('form input[type=checkbox]:checked').size());
}
if (this.checked) {
$(this).closest('table tbody tr').addClass('danger');
$(this).closest('table tbody tr').find('input:hidden').attr('disabled', !this.checked);
$('#totaldata').val($('form input[type=checkbox]:checked').size());
}
});
$('table tbody tr td div:first-child input[type=checkbox]').change(function() {
$(this).closest('tr').toggleClass("danger", this.checked);
});
$(".alertdel").click(function(){
var id = $(this).attr("id");
$('#alertdel').modal('show');
$('#delid').val(id);
});
}
});
Penjelasan :
Yang berlu diketahui hanyalah : "sAjaxSource": "po-component/po-video/datatable.php", yang bertujuan memanggil file datatable.php berada.
Isi script lengkap dari file javascript.js bisa dilihat pada link ini : javascript.js
Untuk memproses data inputan dari interface data di video.php, maka buatlah script berikut pada file proses.php :
<?php
session_start();
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser'])){
header('location:../../404.php');
}else{
include_once '../../../po-library/po-database.php';
include_once '../../../po-library/po-function.php';
$val = new Povalidasi;
$mod = $_POST['mod'];
$act = $_POST['act'];
}
?>
Struktur script di atas dipakai pada semua file proses.php pada component yang ada di PopojiCMS. Penjelasan script :
session_start();
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser'])){
header('location:../../404.php');
}else{
Filter session, jadi file proses.php ini hanya boleh diakses oleh user yang telah login sebelumnya.
include_once '../../../po-library/po-database.php';
include_once '../../../po-library/po-function.php';
Script ini berfungsi untuk memanggil file po-database.php dan po-function.php dalam pemprosesan data nantinya. Pemanggilan ini mutlak pada setiap file proses.php
$val = new Povalidasi;
$mod = $_POST['mod'];
$act = $_POST['act'];
Maksud script ini adalah untuk pendeklarasian variabel Povalidasi untuk memfilter data yang diinputkan oleh user dan juga pendeklarasian variabel $mod dan $act untuk menerima POST method yang akan digunakan dalam switch kondisi pada pemprosesan data nantinya.
Pada component po-video ini, data yang akan diproses meliputi input, edit dan delete. Pertama yang akan dibahas adalah script untuk delete data. Script delete data ini, memproses data yang dikirimkan dari file video.php sebelumnya.
Berikut adalah script yang harus dituliskan pada file proses.php untuk memproses kiriman data dari script penghapusan data :
// Delete Video
if ($mod=='video' AND $act=='delete'){
$id = $val->validasi($_POST['id'],'sql');
$tabledel = new PoTable('video');
$tabledel->deleteBy('id_video', $id);
header('location:../../admin.php?mod='.$mod);
}
// Multi Delete Video
elseif ($mod=='video' AND $act=='multidelete'){
$totaldata = $val->validasi($_POST['totaldata'],'xss');
if ($totaldata != "0"){
$itemdel = $_POST['item'];
$tabledel = new PoTable('video');
foreach ($itemdel as $item){
$id = $val->validasi($item['deldata'],'xss');
$tabledel->deleteBy('id_video', $id);
}
header('location:../../admin.php?mod='.$mod);
}else{
header('location:../../404.php');
}
}
Script di atas menggunakan seleksi kondisi if untuk memproses data yang sesuai. Jadi jika $mod = video dan $act = delete maka lanjutkan ke proses delete data. Kemudian proses delete datanya mengunakan OOP PopojiCMS, yaitu mendelete data sesuai id yang dikirimkan. Kemudian untuk proses multi delete data adalah dengan melakukan pengulangan proses penghapusan sesuai banyaknya id data yang ingin diproses. Untuk script proses hapus data ini merupakan script yang diharuskan dalam penggunaan di setiap component.
Lanjut untuk script input data, script input data ini memproses data yang dikirim dari file video.php di bagian form input data. Berikut adalah script yang harus dituliskan pada file proses.php untuk memproses kiriman data dari script input data yang ada pada file video.php :
// Input Video
elseif ($mod=='video' AND $act=='input'){
$title = $val->validasi($_POST['title'],'xss');
$url = $_POST['url'];
$table = new PoTable('video');
$table->save(array(
'title' => $title,
'url' => $url,
'date' => $tgl_sekarang
));
header('location:../../admin.php?mod='.$mod);
}
Script di atas menggunakan seleksi kondisi elseif untuk memproses data yang sesuai. Jadi jika $mod = video dan $act = input maka lanjutkan ke proses input data. Kemudian proses input datanya mengunakan OOP PopojiCMS, dengan lebih dahulu memfilter hasil inputan sebelum dimasukan ke dalam database.
Kemudian lanjut pada proses edit data, pada proses edit data, data hasil inputan diterima dari file video.php sebelumnya. Berikut script yang harus dituliskan pada file proses.php untuk memproses kiriman data dari script edit data pada file video.php :
// Update Video
elseif ($mod=='video' AND $act=='update'){
$id = $val->validasi($_POST['id'],'sql');
$title = $val->validasi($_POST['title'],'xss');
$url = $_POST['url'];
$headline = $val->validasi($_POST['headline'],'xss');
$data = array(
'title' => $title,
'url' => $url,
'headline' => $headline
);
$table = new PoTable('video');
$table->updateBy('id_video', $id, $data);
header('location:../../admin.php?mod='.$mod);
}
Script di atas menggunakan seleksi kondisi elseif untuk memproses data yang sesuai. Jadi jika $mod = video dan $act = update maka lanjutkan ke proses edit data. Kemudian proses edit datanya mengunakan OOP PopojiCMS, dengan lebih dahulu memfilter hasil inputan sebelum dimasukan ke dalam database, dan data ini di edit menurut id data yang dikirimkan.
Maka isi akhir file proses.php dapat dilihat pada link berikut : proses.php
Langkah terakhir adalah dengan membuat file README dimana file ini berfungsi sebagai instruksi penginstalan bagi user, berikut adalah contoh file README tersebut.
Agar component baru ini bisa didistribusikan ke semua orang, maka component harus dipaketkan terlebih dahulu. Caranya adalah dengan membuat file zip dengan nama video.zip yang di dalamnya berisi 5 file yaitu video.php, datatable.php, javascript.js, proses.php dan index.html. Kemudian buatlah satu folder baru dan beri nama sesuai nama component tersebut, lalu masukan file zip yang tadi telah dibuat beserta file video.sql dan file README ke dalamnya. Sehingga struktur direktorinya menjadi :
po-video/
├── video.zip
├── video.sql
└── README
Download contoh paket po-video berikut ini : po-video.zip
Untuk mencoba apakah component ini bisa digunakan maka akan dilakukan proses uji coba penginstalan pada back-end. Untuk proses penginstalan akan mengacu pada file README yang telah dibuat tadi, adapun proses penginstalan bisa dilihat pada gambar di bawah ini :

Penginstalan tabel pada database :

Test input data baru pada component po-video :

Hasil akhir setelah instalasi dan input data :

Ternyata component ini berfungsi dengan baik tanpa ada error.
Agar di frond-end component ini bisa berfungsi maka akan dilakukan peletakan script component po-video secara manual pada file theme. Adapun caranya adalah tambahkan baris code berikut pada file po-content -> chingsy -> sidebar.php -> di bawah baris ke 103 :
<div class="video-box widget row-fluid">
<?php
$tablevid = new PoTable('video');
$currentVid = $tablevid->findByDESC(headline, 'Y', id_video);
$currentVid = $currentVid->current();
?>
<h3 class="title"><span style="background-color: #;color: #;"><?=$currentVid->title;?></span></h3>
<iframe width="369" height="188" src="<?=$currentVid->url;?>" frameborder="0" allowfullscreen></iframe>
</div>
Silahkan refresh browser Anda dan lihat apakah komponennya sudah ada atau belum di sidebar. Berikut hasil akhir dari component po-video setelah diletakan pada frond-end :
